اسهل طريقه لوضع اعلانات جوجل ادسنس داخل الموضوع .
وضع اعلان ادسنس داخل الموضوع

يعتبر وضع الاعلان داخل الموضوع شئ مهم
جداً لجذب انتباه زوار مدونتك إلى الاعلانات الخاصه بك فى تدوينه اليوم سوف
نشرح طريقه وضع اعلان ادسنس فى
- اول الموضوع اسفل العنوان مباشرة فقط
- او فى أخر الموضوع فقط
- او وضع اعلانين فى الموضوع احدهم اول التدوينه والاخر اسفل التدوينه
أول شئ يجب ان تتعلم كيفيه جلب شفرة الاعلانات من جوجل أدسنس
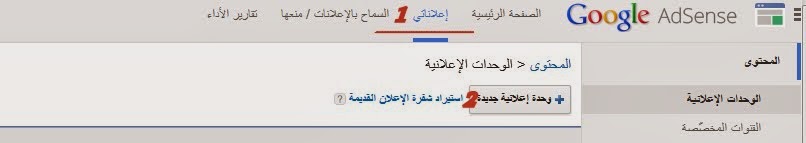
- اذهب الى واجهه ادسنس واختار قائمه اعلانانتى ومنها اختار وحدة اعلانيه جديدة

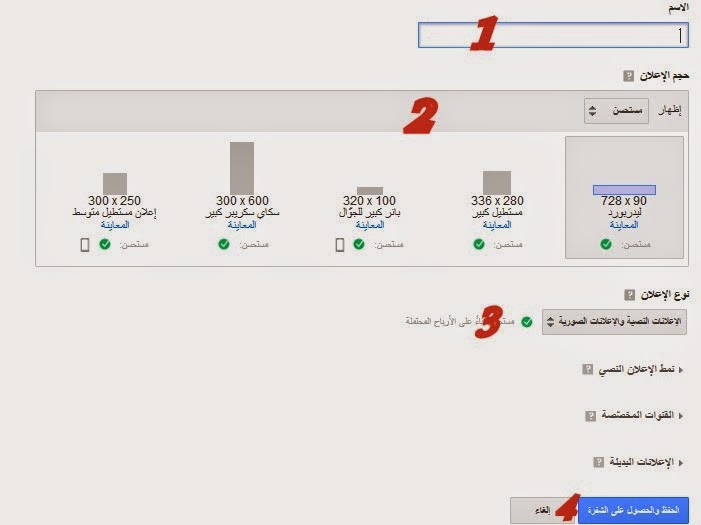
- بعد الضغط على وحده اعلانيه جديدة سفتح لك هذه الصفحة كما هو موضح بالصورة التالية

اتبع الخطوات التالية:
1- اختار اسم للاعلان
2- اختار حجم وشكل الاعلان اللذى يناسبك
بناءا على مكان وضع الاعلان ان كان افقى او رأسى او مربع نصيحه قم
بالاختيار من الاعلانات المستحسنه اللذى يعرضها عليك ادسنس لانها تكون اكثر
جاذبيه للناشرين
3- تختار نوع الاعلان ان كان نصى فقط او صور ونصيحه اتركها كما هى نصى وصورى
4- اضغط على حفظ والحصور على شفرة الاعلان.
- بعد الضغط ستظهر لك شفرة الاعلان قم بنسخها ووضعها فى تكست لاننا سوف نحتاجها قريباً
الأن نذهب إلى بلوجر ومنه الى المدونه المراد وضع اعلانات جوجل ادسنس بالمواضيع بها
- من القائمه الجانبيه قم باختيار قالب نصيحه خذ نسخه احتياطيه للقالب الحالى منعاً لحدوث اى اخطاء
- بعد عمل نسخه احتياطيه للقالب الحالى قم بالضغط على التعديل على HTML
- عن طريق الضغط على Ctrl+F قم بالبحث داخل القالب عن هذا الكود
<data:post.body/>
- سوف تجد أكثر من كود مثله ولكنه فى الاغلب سوف يكون الكود الثانى وأحيانها يكون مسبوق بهذا الكود
ولو في اكثر من كودين قي بعض القوالب جرب انت الاكواد كلها
<span expr:id='data:post.id'>
- بعد أن تجد الكود يجب عليك أولا تحويل كود اعلان ادسنس الذى حصلنا عليه فى اول الموضوع
وتستطيع تحويله من هنا تحويل كود أدسنس
فقط كل ما عليك هو وضع الكود فى المربع وبعدها الضغط على تحويل الكود وستحصل على كود ادسنس محول
" لا تقلق تحويل كود ادسنس غير مخالف لسياسات ادسنس "
- بعد تحويل كود الإعلان ضعه داخل هذا الكود
<b:if cond='data:blog.pageType == "item"'><div style='float:center;padding:5px;'><table align='center'><tr><td>نضع هنا اعلان ادسنس بعد تحويله</td></tr></table></div></b:if>
- بعد وضع كود ادسنس داخل الكود السابق بعد تحويله الان اذهب الى قالب المدونه
- اذا اردت ظهول الاعلان فى أول التدوينه أسفل العنوان مباشرة قم بوضع الكود كله قبل هذا الكود <data:post.body/>
- أذا اردت ظهرو أعلان ادسنس فى اخر التدوينه قم بوضع الكود كله بعد هذا الكود <data:post.body/>
- اذا اردت ظهور اعلان ادسنس فى أول التدوينه وفى أخرها قم بوضع الكود كله قبل وبعد الكود
- الان قم بحفظ التغيرات وأذهب الى اى
موضوع وستجد اعلان ادسنس قد ظهر فى داخل التدوينه فى المكان الذى اردته ان
كان اول الموضوع او اخر او الاثنين حسب وضعك للكود .
أتمنى أن يكون الشرح سهل ومفيد للجميع
فى انتظار اى استفسار او اسئله منكم
وانتظرونا فى التدوينات القادمه بإذن الله





































